
Microsoft open sources Accessibility Insights

WRITTEN BY
/en-us/opensource/blog/author/keith-ballinger
Today we’re announcing the open sourcing of Accessibility Insights for Windows and Accessibility Insights for Web, a set of two free tools to help developers easily find and fix common accessibility issues early in the dev cycle. Built on Deque’s open source axe technology, Accessibility Insights can run as standalone tools, or you can integrate the rules engine into your build process.
We’re on a journey to design, build, and launch more accessible products to foster inclusion. That’s why we created Accessibility Insights, a first step in developing tools that help developers address accessibility issues early in the design process. Our aim with Accessibility Insights is not to reinvent the wheel, but to modernize existing technology and optimize it for use in developer workflows. It’s a piece of a much larger inclusion effort – one that involves inclusive hiring, Trusted Tester – all the tools in the toolbox!
Why open source?
We are driven by the promise of more accessible products for more people. That’s why we’re releasing Accessibility Insights to the open source and accessibility communities – it’s all of ours now, and together we’ll continue to make it a better tool and build a more accessible future. We’re happy to announce that Deque Systems is one of the first contributors, providing GitHub issue filing for Accessibility Insights for Web, and color contrast detection heuristics for Accessibility Insights for Windows. Microsoft has contributed our Windows rules engine to the axe accessibility project, helping the axe engine cover all major platforms.
Find and fix common accessibility issues in under five minutes
The automated checks in Accessibility Insights can identify common accessibility issues in seconds. This enables the developer to find and fix any issues detected through automated checks before proceeding to the remaining tests, which require human judgement. The human-powered tests are supported by assistance from the tools, which makes these tests easier, faster, and more reliable.
In this post we’ll walk through the steps to scan, identify and fix issues, and log bugs from the Accessibility Insights UI.
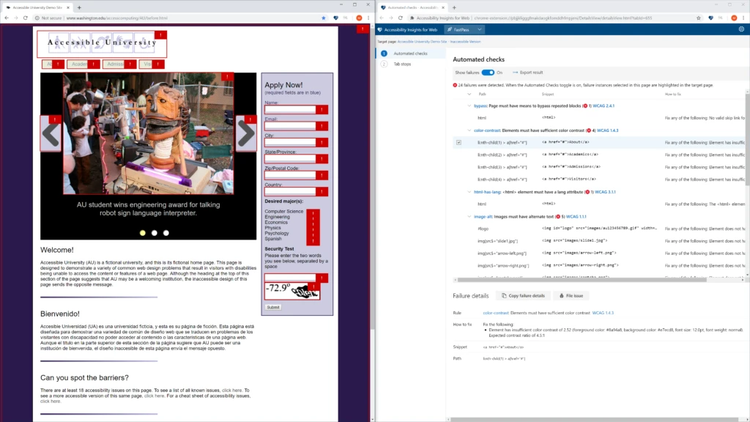
First, point Accessibility Insights to the website or app you’re developing. On first scan for A11y issues, failure instances are highlighted in the app, with detailed descriptions of the issue in the right pane, including links to the relevant accessibility standards.

If you want to learn more about how to fix the issues, you’re one step away from documentation with the suggested fix and code snippets in the relevant platform language to help fix the issue.
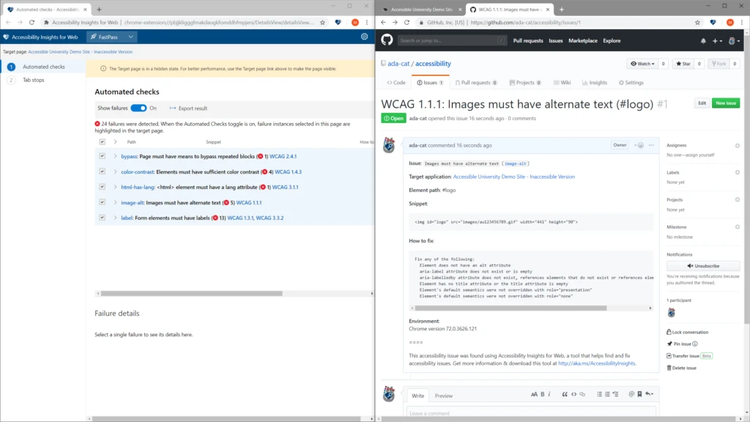
When and if you need to file a bug against issues found in Accessibility Insights, the tools make it super easy. As our first open source contribution, Deque integrated bug filing from Accessibility Insights for Web to GitHub. Select the “File issue” link, and we open an issue with all the relevant repos and how-to-fix information.

Please join us
We’re still in the early stage of our journey, but in the spirit of agile teams, we’re sharing our code and learnings with you now. Here are three things you can do today:
- Download the tools at aka.ms/accessibilityinsights
- Find our repos on GitHub at: https://github.com/Microsoft/accessibility-insights-windows and https://github.com/Microsoft/accessibility-insights-web
- Contribute to help make the tool better for everyone. Whether its additional automation, documentation or integration with other work flows, we are always open to contributions.
We value the insights of a diverse community to ensure that we build the best tooling in the industry. Together, with partners, developers, designers, and the disability community, we can ensure equal access to information for everyone.
Questions or feedback? Please let us know in the comments.
